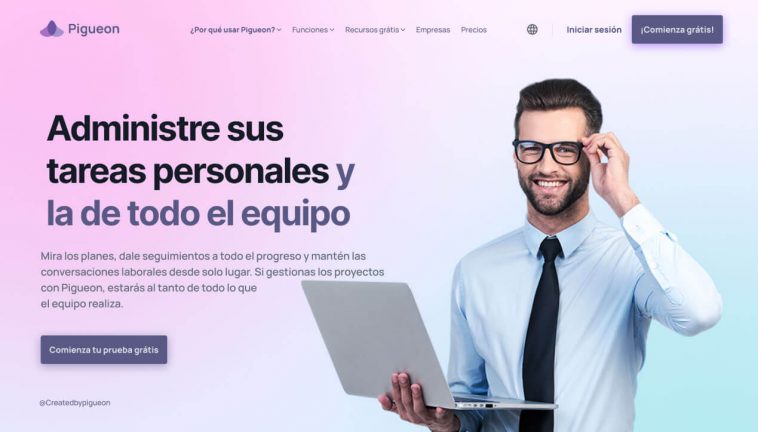
This is a hero section design for a landing page done in Figma. It’s got all the ingredients of a good hero section design. You have bold heading text, descriptive text and a clear Call to Action. Dave has used light pastel shades for the background color which makes the image and CTA button stand out. Today’s new freebie was made by Dave Mendoza. Hope you find this useful!
- Category: Web Design
- File type: Duplicate to Figma